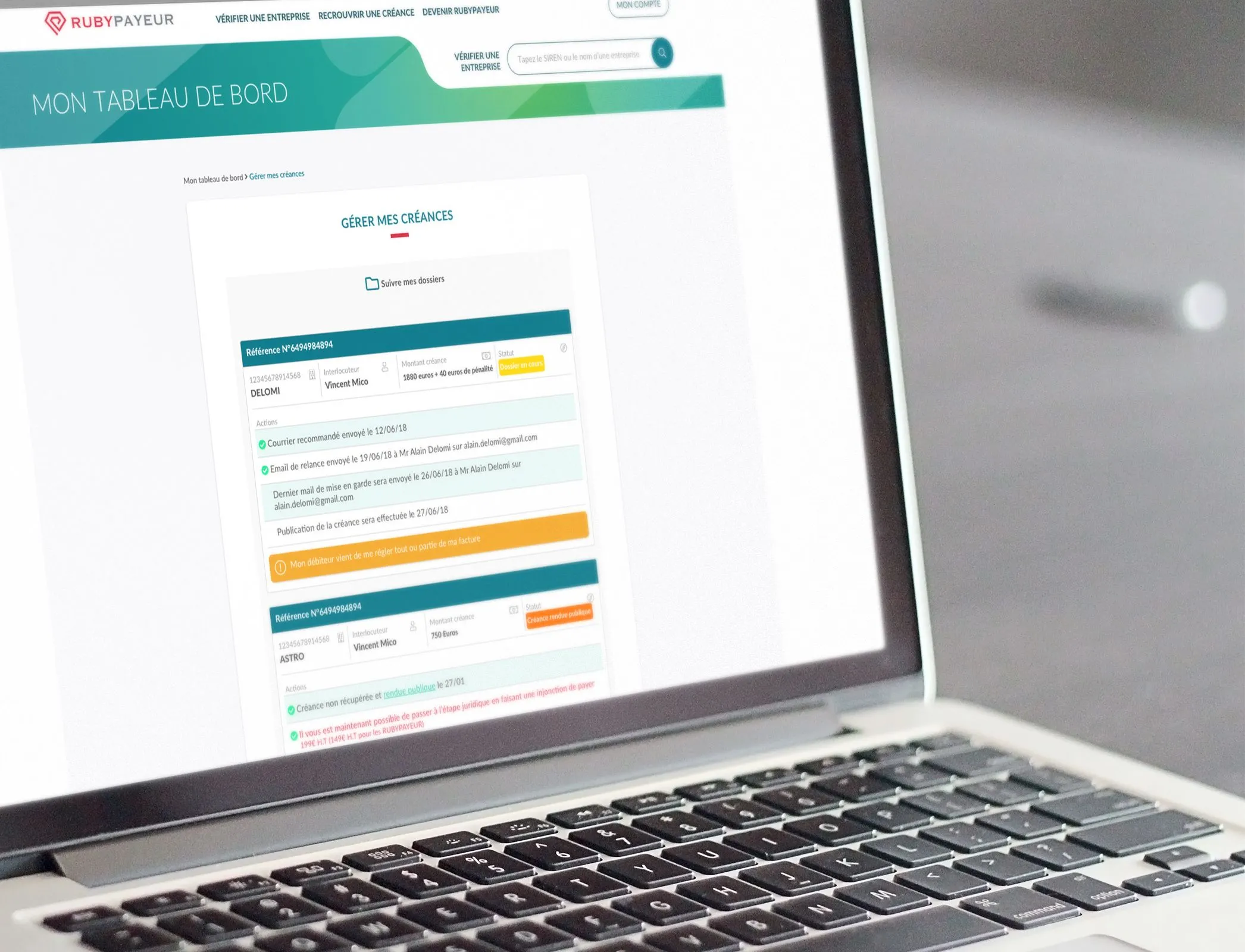
Le tableau de bord est le coeur du projet, c'est le service au centre des attentes des clients Rubypayeur. C'est pourquoi notre objectif a été de rendre le site le plus attrayant possible, simple d'utilisation, ergonomique mais surtout orienté "user experience".
Un peu d'UX Design... De la construction du squelette au storytelling, rendre l'expérience divertissante a été le point de départ. Des visuels, des images et des iconographies inspirantes pour un message clair et ludique dans le but de faire ressortir l'essence même du service proposé.
Grâce au merveilleux Framework "Ruby on Rails" nous avons développé l'interface de Rubypayeur et l'esthétique du site. Pour ce qui est de la gestion de créances, la programmation de tâches planifiées nous a permis de mettre en place un système de relance pour avertir toute personne ne respectant pas les délais de paiements. Une fois le dossier "approuvé", un ensemble de process de relance automatique est mis en place.